How People Access the Web?
1. Browsers People access websites using software called a web browser. Popular examples include Firefox, Internet Explorer, Safari, Chrome, and Opera.
2.Web Servers When you ask your browser for a web page, the request is sent across the Internet to a special computer known as a web server which hosts the website.
3.Screen readers Screen readers are programs that read out the contents of a computer screen to a user. They are commonly used by people with visual impairments.
4.Devices People are accessing websites on an increasing range of devices including desktop computers, laptops, tablets, and mobile phones. It is important to remember that various devices have different screen sizes and some have faster connections to the web than others.
HTML Describes the Structure of Pages

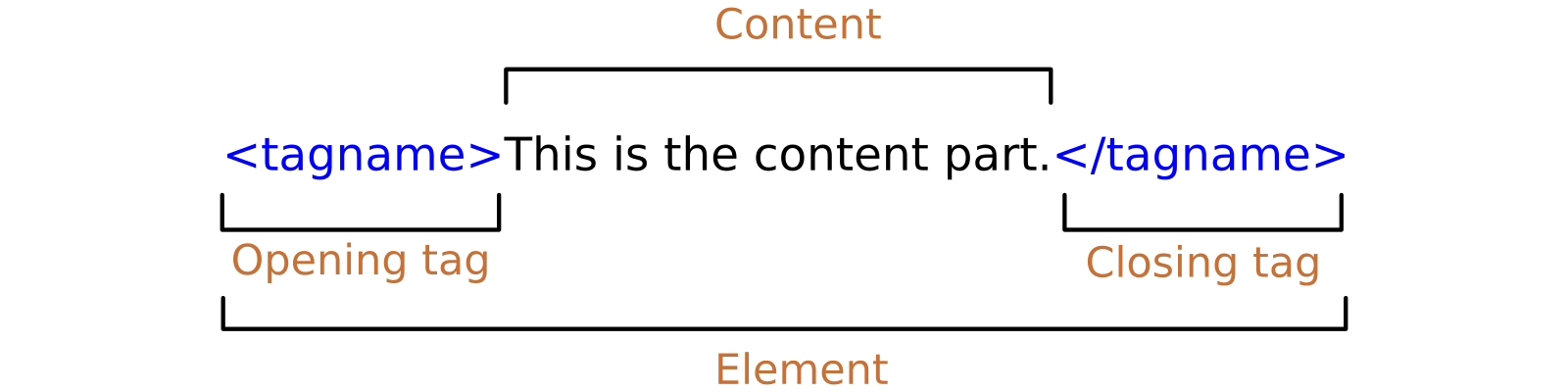
A Closer Look at Tags

Attributes Tell Us More About Elements
Attributes provide additional information about the contents of an element. They appear on the opening tag of the element and are made up of two parts: a name and a value,separated by an equals sign.
Body, Head & Title
<body> You met the <body> element in the first example we created. Everything inside this element is shown inside the main browser window.
<head> Before the <body> element you will often see a <head> element. This contains information about the page (rather than information that is shown within the main part of the browser window that is highlighted in blue on the opposite page). You will usually find a
**
The contents of the
DOCTYPES tell browsers which version of HTML you
are using.
X You can add comments to your code between the
markers.
X The id and class attributes allow you to identify
particular elements.
X The <div> and elements allow you to group
block-level and inline elements together.
X
Traditional HTML Layouts
For a long time, web page authors used <div> elements to group together related elements on the page (such as the elements that form a header, an article, footer or sidebar). Authors used class or id attributes to indicate the role of the <div> element in the structure of the page.
Headers & Footers
<header> <footer>
The <header> and <footer> elements can be used for:
- The main header or footer that appears at the top or bottom of every page on the site.
- A header or footer for an individual <article> or